python
自定义气泡提示框
注解
零基础python教程
堆
QLC
android
springcloud
适配器模式
service_mesh
深度遍历
layui
脑皮质
位置编码
web大作业
蔚来
充放电
wasm
考试管理系统
python爬虫
vue路由
2024/4/12 15:04:11vue2进阶篇:安装路由
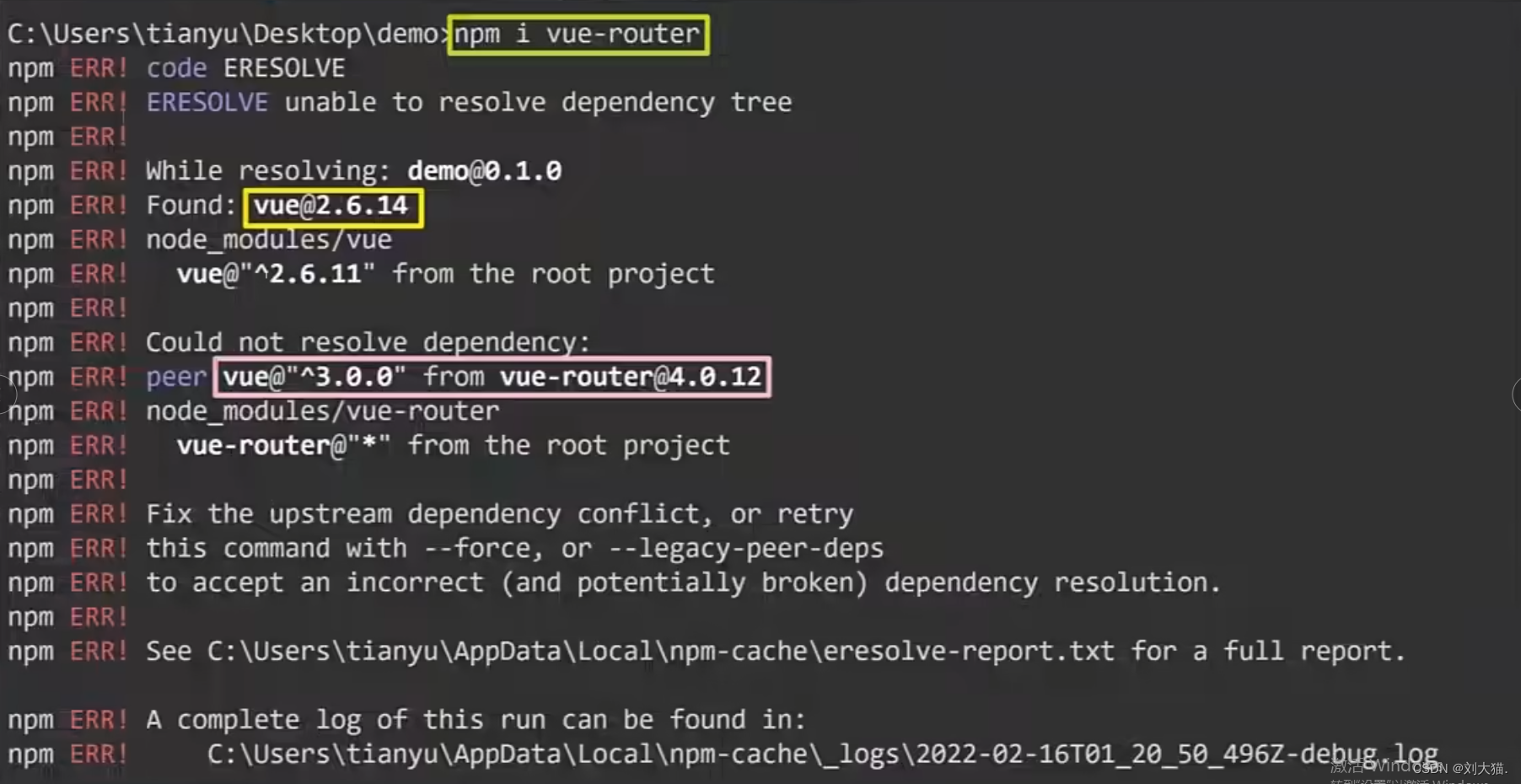
命令:npm i vue-router3 注意点1:2022年2月7日以后,vue-router的默认版本,为4版本。 其中vue-router4,只能用在vue3中 而vue-router3,只能用在vue2中。 如果把vue-router4强行安装到vue2中,会报…
vue-router的详细用法
安装
直接下载 / CDN
https://unpkg.com/vue-router/dist/vue-router.js
Unpkg.com 提供了基于 NPM 的 CDN 链接。上面的链接会一直指向在 NPM 发布的最新版本。你也可以像 https://unpkg.com/vue-router2.0.0/dist/vue-router.js 这样指定 版本号 或者 Tag。 在 Vue 后面加…
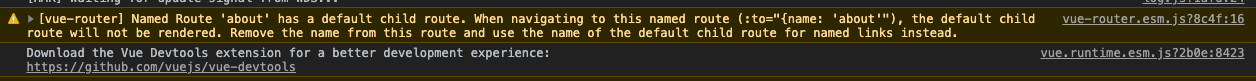
Vue 命名路由 和 嵌套路由(子路由)采坑
Vue 命名路由 和 嵌套路由(子路由)配置时采坑。
错误路由配置入下:
let router [......{path: "/about",name:about, // 命名路由components: {default: about,navs: Navs},children:[{ // 子路由path:,component: UserHome}]}]…
Web前端-Vue2+Vue3基础入门到实战项目-Day6(路由进阶, 案例面经基础版)
Web前端-Vue2Vue3基础入门到实战项目-Day6 路由进阶路由模块封装声明式导航导航链接模糊 & 精确 匹配自定义匹配类名跳转传参 Vue路由重定向404模式设置 编程式导航基本跳转路由传参 案例 - 面经基础版views 来源 路由进阶
路由模块封装
优点: 拆分模块, 利于维护如何快速…
Vue3中axios如何使用路由(useRouter)以及自定义hooks中使用useRouter报错问题(已踩坑)
随着vue3的更新,vue-router也更新到了4.x
useRouter 相当于vue2的this.$router全局的路由实例,是router构造方法的实例
useRoute 相当于vue2的this.$route表示当前激活的路由的状态信息,包含了当前 URL 解析得到的信息,还有 URL 匹配到的 r…
Vue 路由的使用及嵌套的子路由
目的:vue项目开发时用到子路由的嵌套
1.一开始使用: <component v-bind:is"content"></component>
解决子组件的 切换的。通过改变content的赋值来实现加载子组件。
2. 但是当路径发生变化是比如多了子路由1中的组件就不能 满足…
Vue学习之路由访问与混入对象篇
Vue系列文章目录 Vue学习之入门篇 Vue学习之模板语法和语句结构篇 Vue学习之事件处理器与属性篇 Vue学习之表单与组件篇 Vue学习之路由访问与混入对象篇Vue系列文章目录一、Vue路由访问二、Vue的混入对象理解一、Vue路由访问
此篇学习内容主要介绍 Vue.js 路由。Vue.js 路由允…
vue高级特性之界面传值(父子界面,兄弟界面,非父子界面),路由配置,get传参
此篇文章是在idea前后端分离demo博客后,对其中的一些特性进行学习和积累。
1.父组件给子组件传值 新建Home.vue组件和Header.vue组件,其中Home.vue组件为父组件,后者为子组件 其中最主要的步骤如下:
父组件引入子组件并用标签声明父组件需要…
vue路由传递参数的几种方式详解
vue-router传递参数分为两大类: 编程式的导航 router.push 声明式的导航 编程式导航
1)编程式导航传递参数有两种类型:字符串、对象。
字符串
字符串的方式是直接将路由地址以字符串的方式来跳转,这种方式很简单但是不能传递参…
【VUE】二级路由 子路由跳转空白
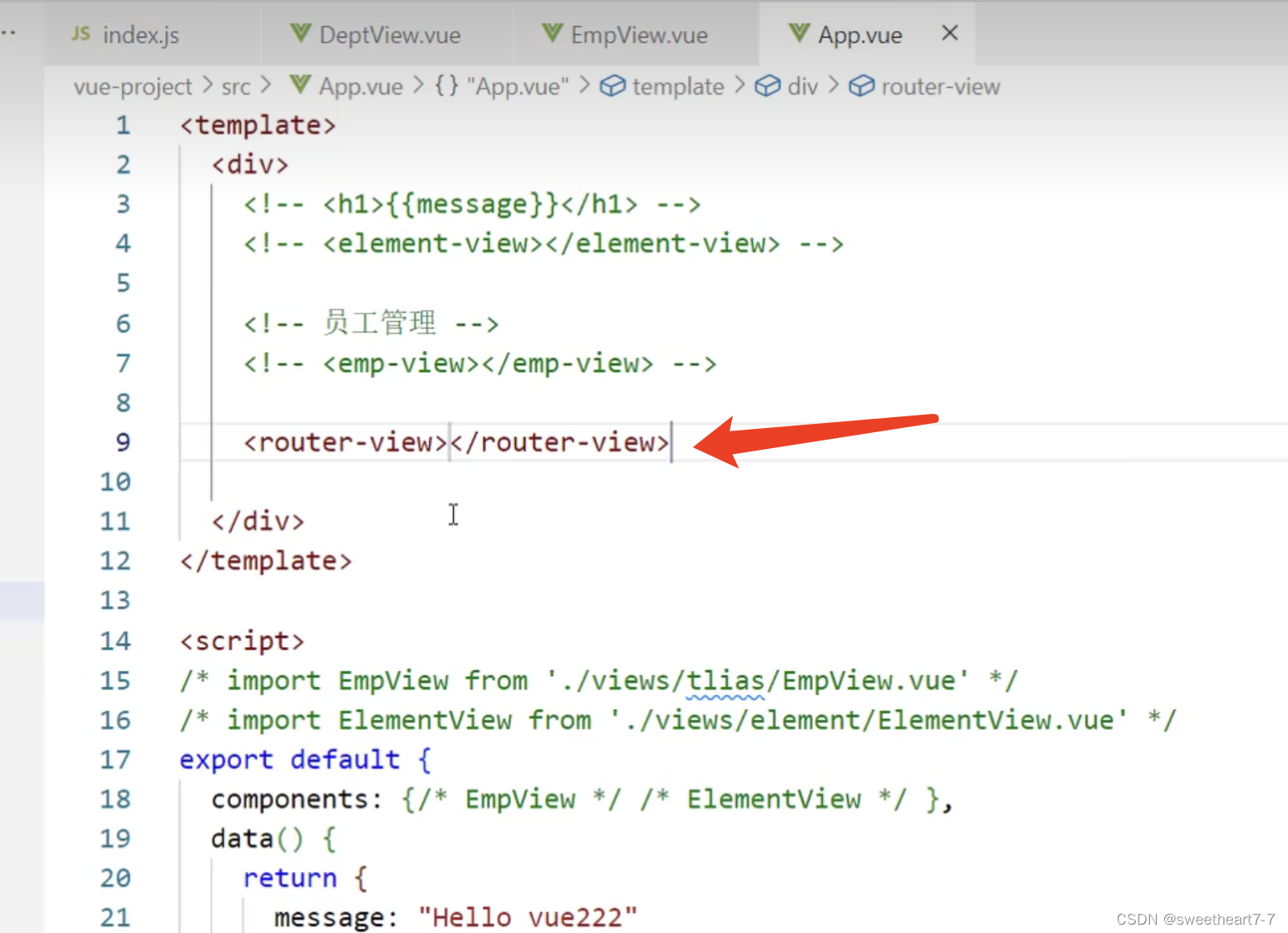
App.vue一般这样写,这里是跟路由。想象一块大的屏幕,根路径的切换就是这个页面的切换。
<div id"app"><router-view />
</div>home主页跳转submenu失败,地址栏显示路由没问题,但页面显示空白 router…
前端框架Vue学习 ——(七)Vue路由(Vue Router)
文章目录 Vue路由使用场景Vue Router 介绍Vue Router 使用 Vue路由使用场景
使用场景:如下图,点击部门管理的时候显示部门管理的组件,员工管理的时候显示员工管理的组件。 前端路由:指的是 URL 中的 hash(#号)与组件之间的对应关…
Vue 学习16——CLI路由
目录
㋀㋊
菜鸟教程
✎ 占位符
✎ 从新定义组件和路由
VueRouter作为插件import,紧接着就要使用Vue.use(VueRouter)作为全局变量
◆ App.vue添加跳转信息
◆ 路由配置
◆ home.vue编写
◆ /home 最终结果 ✎ 占位符 ✎ 从新定义组件和路由
◆ App.vue添加…
Web前端-Vue2+Vue3基础入门到实战项目-Day5(路由进阶, 案例 - 面经基础版)
Web前端-Vue2Vue3基础入门到实战项目-Day5 路由进阶路由模块封装声明式导航导航链接模糊 & 精确 匹配自定义匹配类名跳转传参 Vue路由重定向404模式设置 编程式导航基本跳转路由传参 案例 - 面经基础版views 来源 路由进阶
路由模块封装
优点: 拆分模块, 利于维护如何快速…
Vue3:通过路由写多个页面,通过不同的路径可以进入不同的页面
前言
Vue3:想通过路由写2个页面,不同的路径可以进入不同的页面
实现步骤
1、创建Vue3项目
通过脚手架创建一个Vue3的项目,然后在此基础上对文件进行增删改,修改成自己需要的项目框架
2、views文件夹 对应 页面文件
如果需要…